Introduction
After a fantastic internal Learning & Sharing session presented by my colleague Daniel Weller, I used my Learning & Sharing time to experiment with the GPT-3-turbo and DALL-E models in Node.js.
For some time, I've been wanting to try having ChatGPT create a website for me and was also looking for inspiration for a blog post. This seemed like the perfect opportunity because I was highly motivated.
The idea for a project already existed, as my wife had asked me if it would be possible to create a social post generator tailored to her product. I decided to take this idea further and create a social post generator for an incredibly innovative product: a space pizza made of dough infused with stardust, tomato sauce with a pinch of moonstone and mozzarella from the sun.
I was concerned about whether I would be able to write an effective system promptly, as I had not yet read the prompt engineering guide (which I plan to do). However, I thought to myself, "Why not just ask ChatGPT to write it?" and it worked out quite well.
Another aspect I found fascinating was how proficient ChatGPT is at styling HTML documents using the Tailwind CSS framework, especially when compared to the quality of its output in plain CSS.
The next sections describe the project setup as well as site creation steps and provide links to ChatGPT prompts and output. All of these files can be found in the following repository:
GitHub - mattiass771/prompts-media-posts
Project setup
-
To create the minimal
Nuxt 3project I used the following command:npx nuxi@latest init my-app& rannpm installafter my project was created. -
To add
tailwindcssto my Nuxt app, I have installed the official package:npm install --save-dev @nuxtjs/tailwindcss, and added it to the modules array of the pre-generatednuxt.config.tsfile at the root of my project. -
To use the
openailibrary forNode.js-npm install openai+ official docs - GitHub - openai/openai-node: Node.js library for the OpenAI API
Steps
1. I have created a Nuxt 3 application, in order to instantly get a Vue 3 app with a server out of the box.
2. After that was done, I have sent my 1st prompt to ChatGPT, requesting a Vue component with an input for the title of my social media post, a textarea for the message of the post, which would be sent to my API and used as a user message prompt for the gpt-3-turbo model and a submit button.
See the Vue Component creation prompts: prompts-media-posts/prompt-1.md at master · mattiass771/prompts-media-posts
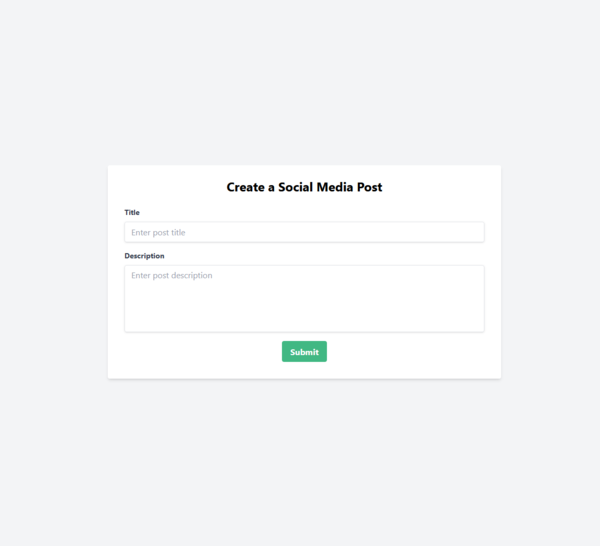
3. After 2 questions, ChatGPT has provided me with a smooth looking Vue component, which I have copy-pasted to my pages/index.vue and started the application for the first time, see screenshot below for output:

RESULT OF FIRST 2 PROMPTS
4. Time for the gpt-3-turbo powered API. I have tried to get the server code from ChatGPT, but because of the knowledge cut-off I could use it only partially and had to adapt it to the Nuxt 3 syntax, rather than just copy/paste it as I did with the Vue component.
At this point, I realized I should have chosen a different setup for this project in order to easily copy and paste the code that ChatGPT provided me. However, since it didn't fail in any of the upcoming steps, I just went with it and decided not to rewrite.
See the API + openai client setup prompt: prompts-media-posts/prompt-2.md at master · mattiass771/prompts-media-posts
5. Now I had a running API that was expecting a message in the request body, to forward it to gpt-3-turbo model of openai npm module.
What I was missing, was a definition of my project/product for a system role message, in order to receive tailored social media posts. So I asked ChatGPT to create it for itself - the head copywriter of my unique space pizza product was born.
See the system role message prompt: prompts-media-posts/prompt-3.md at master · mattiass771/prompts-media-posts
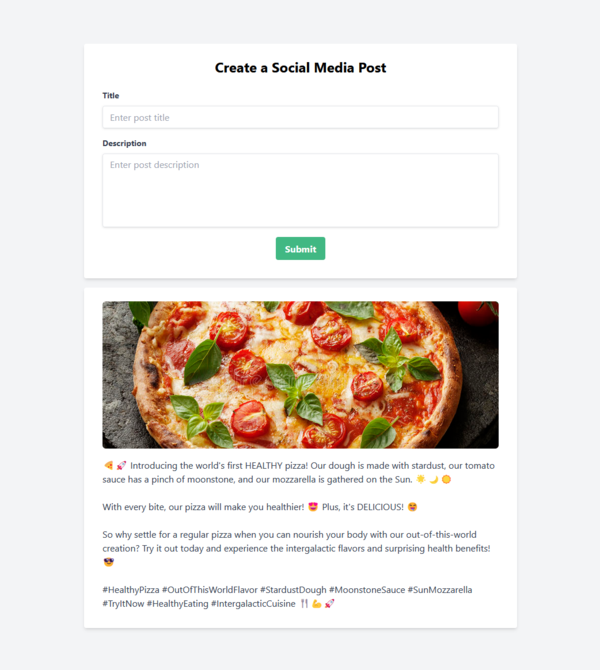
6. Next up, I needed a container for the API response. I have created a dummy response message and a dummy image in my Vue component and instructed ChatGPT to create a social posts card, displaying the dummy image and the text, inside the form block he has created in step 2.
See the social media card creation prompt: prompts-media-posts/prompt-4.md at master · mattiass771/prompts-media-posts

API RESPONSE DISPLAYED IN THE RESULT CONTAINER - CONTENT OF THE <IMG> TAG IS STILL DUMMY AND WILL BE POPULATED IN POINT 10
7. After that, I needed to connect the Vue component to my API, to get rid of the dummy data. Let’s ask ChatGPT.
See the connect the puzzle prompt: prompts-media-posts/prompt-5.md at master · mattiass771/prompts-media-posts
8. I have instructed ChatGPT to add a loading indicator to the code, I copy pasted the output it had provided to my existing component (had to adapt one or two things) and my Social Media posts generator was done.
See the loading indicator prompt: prompts-media-posts/prompt-6.md at master · mattiass771/prompts-media-posts
9. Result - you can find the result code in this repository: GitHub - mattiass771/social-posts

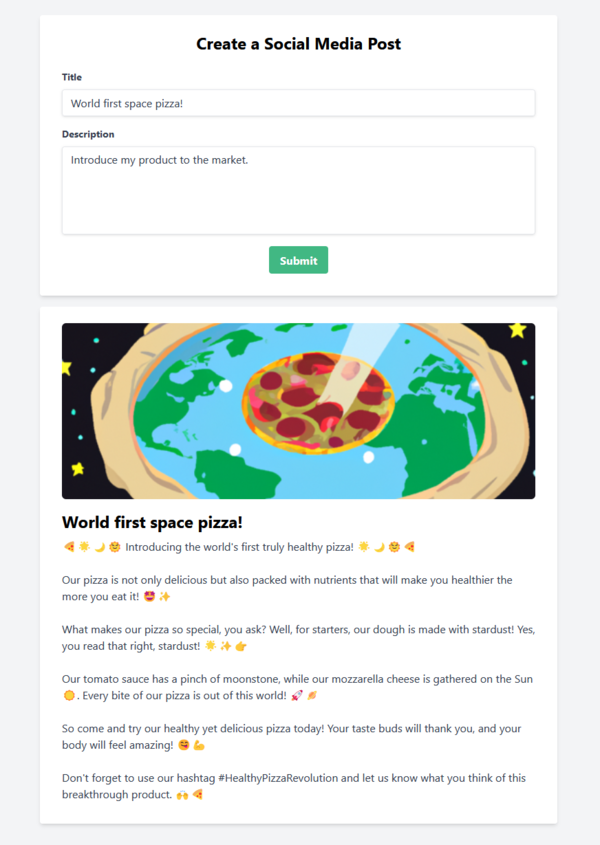
10. As a bonus I added DALL-E branch that uses the createImage function from openai library - the image from text generation model - GitHub - mattiass771/social-posts at dalle
Final result

Conclusion
I have had a great time experimenting with the openai module, and I was very happy with the result. Moreover, I had it done in a dozen or two of minutes, which felt really powerful.
If you made it through all the way down here, thanks for reading! Hope you enjoyed it as much as I did.



















